자 이제 컴포넌트에 대해 알아봤으니까 그 다음 아주 중요한 핵심인 state에 대해 알아보자!
기본 개념을 우선 말하고 가자면
웹 사이트가 어떤 상태에 있을 수 있는데 그 상태가 여러 개 있을 수 있다.
웹 사이트가 동적이라면 상태라는 게 많이 존재할 것이다.
만약에 글쓰기 칸에 내가 글을 쓰는 순간 어플리케이션의 상태가 바뀌게 되는 것이다.
그렇게 상태가 바뀌면 리액트는 UI를 변경해준다.
지금부터 예를 들어 작성자는 textarea를 생성해서 그 칸 안에 작성을 함에 따라 밑에 똑같이 적히게 UI를 변경해주는 작업을 하여 state에 대해 알아 보겠다.
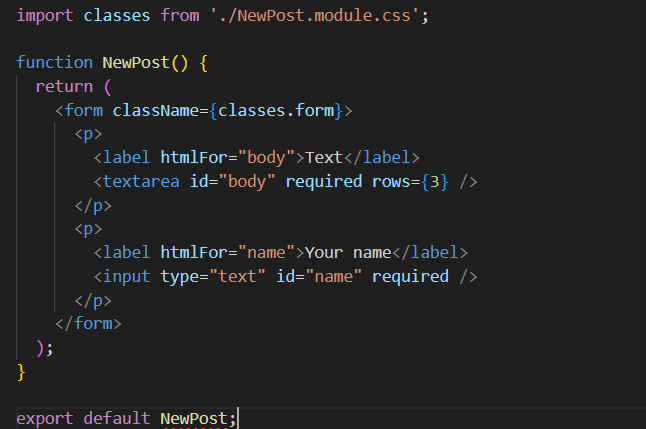
먼저 textarea를 생성하기 위해 새로운 NewPost.jsx 파일을 생성 했다.

여기서 하나 짚고 넘어가면 왜 for이 아닌 htmlFor이냐면 그냥 jsx 코드에서 허용되지 않기 때문이다.
또다른 예시가 앞에서 봤던 class가 아닌 className 인 것과 같다.
어쨌든 우리는 저 textarea에 변경사항이 있는지 알고 싶은 것이기에
원래 바닐라 JS였다면 querySelector, addEventListner를 이용해서 keydown, change 이벤트를 지정했을 것이다.
하지만 여기서 기억해 뒀어야 할 내용을 다시 끄집어 내보자!
바닐라 JS는 명령적 접근을 하지만 리액트는 선언형 접근법을 사용한다!
그래서 리액트에서 이벤트 리스너를 추가하기 위해선 특별한 속성을 추가한다.
on으로 시작해서 keydown,change등 이벤트의 이름을 붙힌다. (카멜 케이스를 지켜야한다!)
onChange (o) onchange(x)
그리하여 textarea에 onChange를 추가한다면 change 이벤트를 수신할 수 있을 것이다.
그렇다면 이제 change 이벤트가 발생할시 뭘 해야하는 가를 리액트한테 알려줘야한다.
컴포넌트 함수 안에 함수를 추가하여 onChange 값에 동적인 값을 할당한다.
근데 그렇게 함수를 <p> 태그를 생성하여 만들어도 화면에 표시되진 않는다.
왜냐하면 리액트는 컴포넌트 함수가 처음으로 실행된 그 때만 jsx코드를 딱 한 번 가져간다.
그리하여 우리는 그 변수에 변화가 생긴걸 리액트 기능을 이용해서 생성해서 알려야한다.
그래야만 리액트가 변수에 변화가 생긴걸 알고 UI를 다시 뿌려준다.
이 방법은 바로 리액트 라이브러리에서 useState를 import해오면 된다.
함수들의 이름이 다 use로 시작하는 것은 리액트 훅이라고 부른다.
'Front-end > React' 카테고리의 다른 글
| Tanstack Query (React-query) 왜 써야할까? (0) | 2024.01.05 |
|---|---|
| Children-prop (0) | 2024.01.04 |
| 리액트 컴포넌트 (3) (1) | 2023.12.27 |
| 리액트 컴포넌트 (2) (0) | 2023.12.26 |
| 리액트 컴포넌트 (1) (0) | 2023.12.26 |


