리액트 컴포넌트를 만들때 주의 해야할 것!
1. 함수 이름을 대문자로 시작하기
2. 함수에서 JSX 코드 반환하기
우선 이 두가지를 미리 설명하고 시작하겠다.
처음 생성해둔 App.jsx 외에 src 밑에 components 라는 폴더를 생성하여 그 밑에 Post.jsx 라는 파일을 추가했다.
왜 App.jsx도 컴포넌트인데 폴더 안에 안 넣었는지는 그 밑에 차근차근 설명 하겠다.

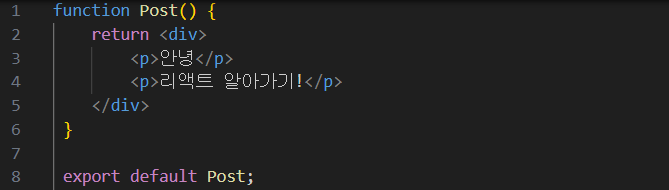
Post.jsx 안에 간단한 HTML코드를 작성 하였다. 이걸 쓴다고해서 출력 화면엔 이게 나오진 않는다 그럼 나오게 설정하려면 어떻게 하면 될까?
답은 main.jsx 파일을 보면 알 수 있다. 우리는 main.jsx 안에 <APP> 컴포넌트만 생성 해놨기 때문에 출력화면에는 APP 컴포넌트 만 출력 될 것이다. 이때 App 컴포넌트를 최상위 컴포넌트라고 부른다. 컴포넌트들을 여러개 생성해서 App 컴포넌트에 추가하고 App 컴포넌트만을 main.jsx에 보내서 출력하는 방식이다.
그렇다면 App.jsx에 Post를 추가해보자!

이렇게 수정한다면 반환 값은 Post가 될테니 출력은

이렇게 될 것이다. (css는 의미없이 막 추가함)
그렇다면 하드코딩 방식이 아닌 '안녕'부분에 랜덤적으로 '반가워'가 대신 나오게 만들어 보자!

먼저 names라는 상수를 하나 추가해주고
return 위에 chosenName 상수를 추가하여 Math.random 을 이용해서 names 배열의 첫 번째 값, 두 번째 값을 랜덤적으로 출력하는 방법이다.
이렇게 코딩하면 새로고침을 할 때마다 안녕,반가워가 랜덤적으로 바뀌는걸 알 수 있는데
리액트는 새로고침마다 재실행되며 모든 리액트 컴포넌트를 새롭게 렌더링하기 때문에 값을 동적으로 출력할 수 있다!
예를 들어 백엔드 API로 가져온 값을 계산할때 이런식의 결과를 계산할 필요가 있을 수 있다.
'Front-end > React' 카테고리의 다른 글
| 리액트 상태(state) (1) | 2024.01.04 |
|---|---|
| 리액트 컴포넌트 (3) (2) | 2023.12.27 |
| 리액트 컴포넌트 (2) (1) | 2023.12.26 |
| React 파일 생성 후 탐색하기... (1) | 2023.12.26 |
| React.js vs Vanilla.js (1) | 2023.12.26 |


