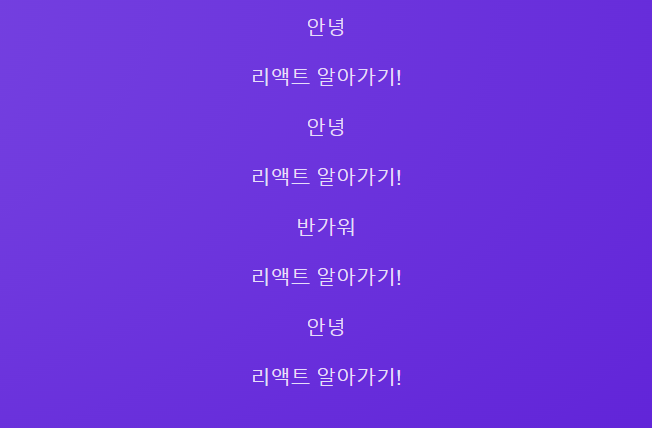
그럼 내가 방금 만든 Post 컴포넌트를 여러개로 추가 하고 싶다면?
최상위 컴포넌트 밑에 재사용을 하면 된다!
왜냐하면 JSX 코드는 항상 최상위 컴포넌트가 하나만 있어야 하기 때문이다.

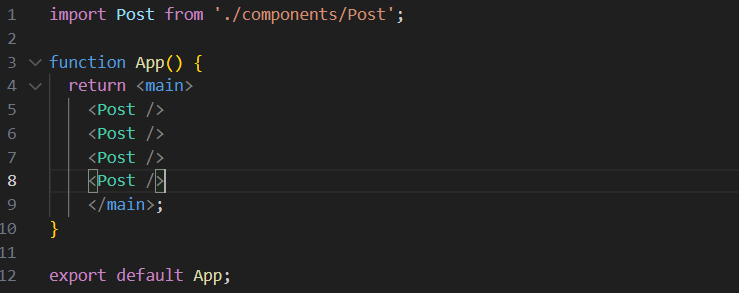
이처럼 Post 컴포넌트를 여러개 쓰기 위해 맨 위에 <main> 이라는 최상위 컴포넌트를 하나 추가 하였다.
다시 한 번 말하지만 컴포넌트를 재사용하기 위해선 맨 위에 이를 감싸는 최상위 컴포넌트가 무조건 필요하다!
return은 단 하나의 요소만 반환할 수 있기 때문이다.

'Front-end > React' 카테고리의 다른 글
| 리액트 상태(state) (1) | 2024.01.04 |
|---|---|
| 리액트 컴포넌트 (3) (2) | 2023.12.27 |
| 리액트 컴포넌트 (1) (2) | 2023.12.26 |
| React 파일 생성 후 탐색하기... (1) | 2023.12.26 |
| React.js vs Vanilla.js (1) | 2023.12.26 |



