React의 childern 프로퍼티는 React 컴포넌트의 특별한 프로퍼티 중 하나이다.
컴포넌트 태그 사이에 위치한 JSX코드나 요소들을 나타낸다.
즉, 부모 컴포넌트가 자식 컴포넌트에게 어떤 내용이 전달되었는지 확인 시켜준다.

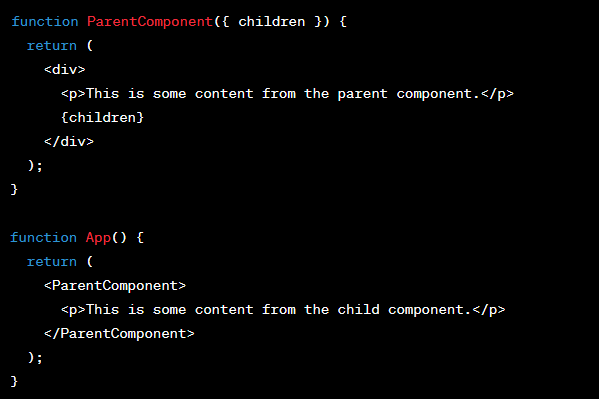
ParentComponent는 App 컴포넌트에서 전달된 <p> 요소를 children 프로퍼티를 통해 받아내고 출력한다.
이런식으로 children 프로퍼티를 사용하게 된다면 부모 컴포넌트가 자식 컴포넌트에게 어떤 내용을 전달하는지 동적으로 다양한 형태의 컴포넌트를 작성할 수 있다. 이를 통해 컴포넌트 간의 재사용성이 높아지고, 보다 유연하게 컴포넌트를 구성할 수 있다.
'Front-end > React' 카테고리의 다른 글
| React-Router-Dom (0) | 2024.01.18 |
|---|---|
| Tanstack Query (React-query) 왜 써야할까? (0) | 2024.01.05 |
| 리액트 상태(state) (1) | 2024.01.04 |
| 리액트 컴포넌트 (3) (2) | 2023.12.27 |
| 리액트 컴포넌트 (2) (1) | 2023.12.26 |


