리액트를 이용해서 파일을 생성했더니 파일 확장자가 App.jsx와 main.jsx 등 js가 아닌 jsx로 써있었다.
jsx는 쉽게 얘기해서 HTML코드를 자바스크립트에 포함시킨 것이다.
코드들은 브라우저가 지원하지 않고 내부적으로 변환이 필요하다!
css 파일 또한 자바스크립트 파일로 import 되있는 코드가 있기에 프로젝트가 알아서 내부적으로 변환을 해준다.
더 자세히 살펴보자면

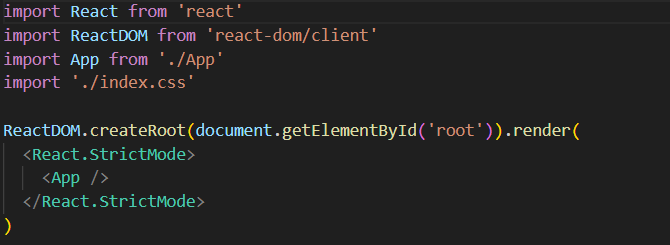
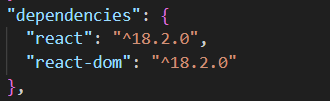
이 main.jsx 파일을 보면 React, ReactDOM에서 각각 'react', 'react-dom/client'를 import 하는데 이 라이브러리는 package.json 파일을 보면 알 수 있다.

Node.js가 이 package.json 파일을 이용한다. (프로젝트의 의존성 관리)
그리고 다시 main.jsx 파일 밑에 보면 ReactDOM에서 createRoot를 호출하는데 그 안을 보면 root라는 ID를 가진 HTML 파일 안의 요소에 접근하는 것이다.
그리고 다시 위에 선언에 './app' 이 적혀 있는 걸 볼 수 있다. 이것은 또 다른 jsx 파일인 App.jsx파일이다.

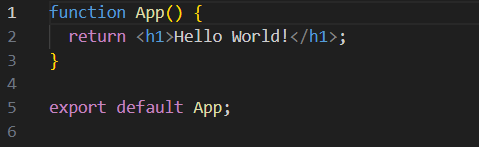
이 파일은 그냥 Hello World를 간단하게 반환 한 것이다.
다시 말하자면 import App from './App' 코드는 App.jsx 파일의 HTML 요소가 있는 jsx 코드를 반환 하는 함수다.
이걸 우리는 리액트의 꽃이라고 볼 수 있는 리액트 컴포넌트라고 부른다.
리액트를 사용한다는 것은 컴포넌트(HTML 코드를 반환하는 함수)를 작성하는 것에서 시작한다고 볼 수있다!
이 컴포넌트들을 여러 가지를 만들어서 리액트 어플리케이션을 만드는 것이다!
'Front-end > React' 카테고리의 다른 글
| 리액트 상태(state) (1) | 2024.01.04 |
|---|---|
| 리액트 컴포넌트 (3) (2) | 2023.12.27 |
| 리액트 컴포넌트 (2) (1) | 2023.12.26 |
| 리액트 컴포넌트 (1) (2) | 2023.12.26 |
| React.js vs Vanilla.js (1) | 2023.12.26 |


